
Why Companies Should Choose Vue.js for Application Development
Vue.JS won’t give you a reason for outward smiles and inward screams!
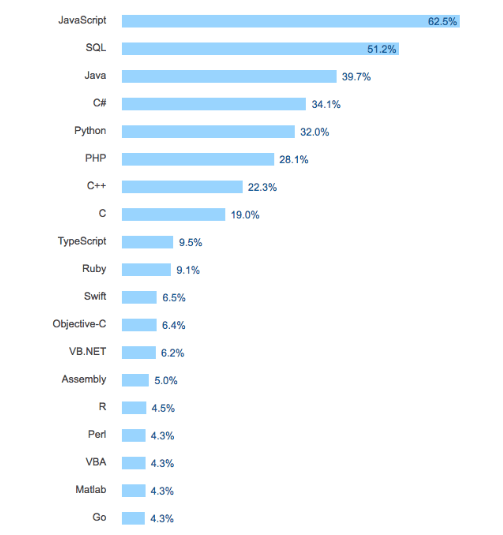
Why is an open source progressive JS framework required to develop web applications? JavaScript has been the most popular programming languages in 2018. Read on for more cool clues:

Image Source: Stackoverflow
JavaScript is a turing complete language (computationally universal), best known for client-side scripting (now even server-side scripting), it works differently for different platforms. On DOM/HTML: JavaScript can apply, modify and reset CSS styles of an element. JavaScript can add, modify and remove document elements. It can handle UI events (onclick, onchange etc). JS gels well with AJAX, JSON etc.
Web development companies rely on compatible frameworks for their development platform. At this point, taking JavaScript description further, frameworks based on JS can enable uplifting the flavor and design of web applications, enrich web apps with numerous functions and features, modify web pages in real time and do many more things.
During the intervening time, frameworks based on JavaScript can become a panacea for quick web development. They serve as building block for single page applications and allow developers to worry less about the code structure or maintenance while they can divert their attention towards the creation of complex interface elements and expand opportunities of plain HTML and JS.
A framework must be reliable and progressive according to the dynamic need of creating web page user interface. Vue.JS is a prominent choice with web developers, as it is open source, progressive and can create simple single page applications. Basically used to create the user interface or view layer in a web application, Vue.JS has outperformed Angular and React in many cases.

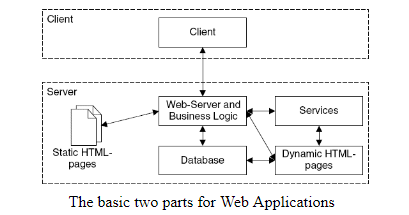
Image Source: https://bit.ly/2Wi1Ajg
Vue.JS can still adapt and can be integrated into front-end development without any fears. Although a comparison of Vue.JS with other technologies like Angular and React cannot be claimed as yet and with no external libraries and additional plugins, Vue.JS stands a chance to create code robust apps. It has the most arrant doc library available, it can debauch mobile app development, with ease.
As the web development companies India decode the mirror image, here are some handful of reasons that make Vue.JS as the most preferred choice for front-end development:
Sprying, halfway up, halfway down:
Vue.JS is equally flexible, can be utilized in different environments and not just JavaScript frameworks. It empowers both native app and website development with the tools and libraries that come along with it. Fueling up progressive web applications, additional features can be added up even after the development of the application is complete.
Adoption with simplicity:
The Vue.JS framework is simple to adopt and use. It can handle single page, small applications quite well and make them look as if it is created with Angular or React frameworks.
It’s sizeably perfect:
Also useful for single page applIcations, but Vuex can be really helpful in developing more complex and larger functions. Similar to redux and flux of React, Vue’s companion libraries are officially supported and kept updated with core libraries.
Ordered apps in a go:
Fully focused on the original library, Vue.JS can effortlessly integrate with third-party libraries and can be utilized into existing projects without making an effort to develop everything from scratch. It facilitates the development of SPA (helpful in loading pages dynamically).
Reporting of Errors Efficaciously:
Vue.JS if unpacked, gives a transparent idea of code to the developers as it is, allowing them to learn and fix the challenges without any delay, thus speeding up the development process.
Sum-Up
Vue.JS is an infant, fresh new baby, from JS womb, having strongest of attributes and fewer features to fallout. With very fewer features enclosed, API’s hanging with Vue.JS helps in improving the quality of application rather maintenance. It excels in performance, documentation, swift development and easy upgrade, besides the lightness of code – all pros in one go make it the next go-to framework for web application development.
