
How Does Jotting Down Behavioral Policy Refine Android App Development?
Change is inevitable but needs to be propelled in the right direction. Cheat the competition before they get a chance to knack you. The customer is king. Mobile App Developers have to provide them what they need in just the right proportion at just the right time.
Android app development companies are swift enough in coping up with emerging competition. Understanding human behavior turns out to be more important than latest prototyping tools. Mobile Apps are developed to be used by people and they must be happy to use it. Twirling around, it is not unusual for Android App Development Companies to make use of psychological principles in developing the product. Additionally, classical behavioral tools pave the way to understand their customers in a better way and also prove to be a powerful marketing tool.
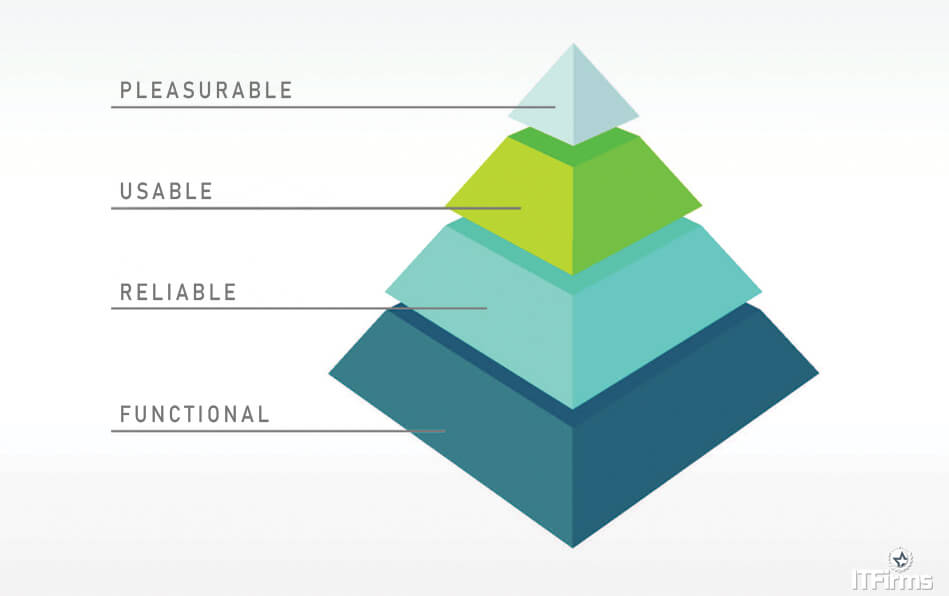
Maslow’s Hierarchy of Needs Theory in UX/UI Design
It is not necessary to be a psychologist in order to understand human needs and their growth pattern. A team (small or big) within an organization can pass through a similar growth pattern. Their needs can go from basic to a higher level. Needs at core like functionality and information must be met, before going towards top level needs like aesthetics and usability.

Functionality
It is well said that an application is bound to fail without proper testing. It requires passing all phases of software development lifecycle to be successful. It is not possible to think about aesthetics if basics requirements are not clear. This is appointed where developers need to work really hard and put a lot of effort.
Information
It is important to make the content interesting, lucid and informative at the same time. Users must get hooked to your content and it can only happen when you provide a varied platter at their disposal and target just the right person at right time.
Aesthetics and Usability
Theme, colors, and layout are the first things that clasp a user’s attention in the mobile app. It must essentially include all of the below features:
- Fuzzy
- Interactive
- Multi-objective
- Optimizable
Furthermore, it is the face of your business on the internet. You will never want your customers to run away. You would always want them to review a 5 star for your app and want them to keep coming back for more. A happy client has more potential to spread the word of mouth which is exponentially powerful than any other marketing campaign. This often includes putting everything together in a perfect beautiful application that is easy to work and beautiful to look at, and that passes all kinds of usability tests. This is the final stage of the application and is followed by user acceptance tests and final deployment. Users have to be actively involved at this stage and their suggestions are incorporated to provide the best usability.
The Gestalt Phi Phenomenon for UX Design
The app developers have to constantly keep these three things in mind while designing a mobile app – It must be intuitive, beautiful and functional. Gestalt is a German language word that stands for shape or design. A flawless interface structure can significantly improve the design of the application.
This theory illustrates human visual perception by means of six coherent principles:
Figure and Ground
Various people perceive the app interface in their own unique way, they consider focusing on the figure or in the background.
Principle of Closure
It relates to perceiving a group of dots in form of the figure, whether it is a logo or a diagram. This principle revolves around pleasing the eye.
Continuity
When users recognize a pattern they want the same pattern to repeat/continue to the next webpage. Most of the menu navigations in Android apps are based upon this principle.
Similarity
Grouping similar content and links are fun to write as well as to be interpreted by users.
Common Direction
This principle illustrates, drop down menus and slide menus, more commonly used in websites and create an illusion of common direction.
Proximity
Differently colored lines, when combined together can form a beautiful icon E.g – Google Drive Icon.
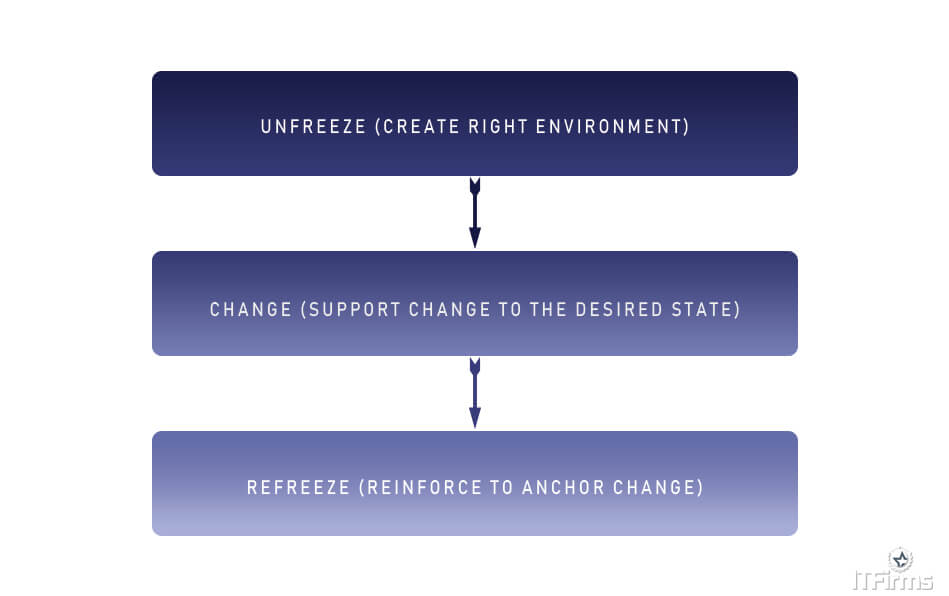
Kurt Lewin’s Field Theory for Team Change
This can be possible one of the best solutions to explain the various developmental phases an Android Application and corresponding developer goes through. It is divided into three basic phases: Unfreezing the scenario, supporting the change and then reinforce that change.

Unfreezing
Developing an application in a specific way for a long time might make it monotonous and unproductive. Instigating change, knowing the loopholes and analyzing the current behavior of them all go hand in hand.
Processing / Supporting the Change
Unfreeze the team -> Make the change happen -> Make the teamwork in a brand new way -> Leave the obsolete ways of doing things and implement the improved way of doing things
Refreezing in a New Equilibrium
Leave old, adopt new. This includes embracing new technologies and churn out your application in a brand new way.
